6回目になりました今回は、ヘッダーメニューおよびフッターメニューを作成していきます。
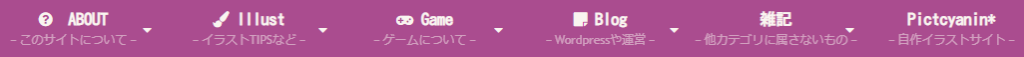
ちなみにヘッダーメニューとはこういった、ブログの上部にあるメニューのこと。
フッターメニューとは、ブログの下部にあるメニューのことです。
この2つはWordpressの設定「メニュー」から簡単に作成できるので、サクっとやっちゃいましょう!
今回は作成方法だけでなく、ヘッダーメニューとはなんぞや?という基本的な部分や、表示させる内容についても私になりに思うことを書いていきたいと思います。
ヘッダーメニュー・フッターメニューとは?
ヘッダーメニューとフッターメニューとはどのようなものなのか、そしてそれぞれ必須なのか?というところについてまずは解説していきます。
ヘッダーメニューとは
ヘッダーメニューとは、PCでブログを見た際にタイトル部分の下に表示されるメニューのことを言います。
「まろっぱげ。」の場合はこんな感じですね。

スマホの場合は、画面下部の「三」アイコンをタップすることで表示されます。

子カテゴリも表示されていますね。
フッターメニューとは
フッターメニューは、その名前の通り画面の下部に表示されるメニューです。
PC版ではこんな感じで、

スマホ画面ではこんな感じです。


スマホで設定がデフォルトの場合、メニューが下側に出るのでコピーライト部分がメニューで隠れますね(上のスクショは必死で撮りました)
ヘッダーメニュー・フッターメニューは必須?
これらのメニューって必要なの?と思われる方もいると思いますので、私の考えを述べておきますと、
ヘッダーはどっちでもいいけどフッターはあったほうがいいです。
実際ヘッダーメニューを使わないブログも結構みかけますし、トップページがしっかりとサイト化されていたり、記事内やサイドバーからの誘導がしっかりしていればいいんじゃないかなと思いますね。
じゃあなんでフッターはあったほうがいいのか?と私が考える理由は、
の3つです。
お問い合わせやプライバシーポリシーへのリンクを貼れる
サイトを作成するにあたって必須といえるのが、「お問い合わせ」や「プライバシーポリシー」のページ。
特にGoogle Adsenceやアフィリエイトをするのであればこれらは必須と言えます。
そのリンクをわざわざサイドバーやヘッダーメニューに入れるのはちょっと……という方もいるのではないでしょうか。
そんな時にフッターメニューに置いておくことで、どのページからでもお問い合わせを受けられますので、思わぬ出会いに繋がるかもしれません……!
最初からフッターが存在している
これはテーマ「Cocoon」だけかもしれないのですが、最初からフッター自体は存在しているんです。
ヘッダーメニューは自分で作って表示させない限り表に出てくることはないのですが、フッターは有無を言わさずそこにいるわけです。どどんと。
フッターメニューを入れようが入れまいが「フッター」という場所が存在しているのであれば、そこにメニューを置いたっていいんじゃない?というのが私の気持ちですね。

あるものはできるだけ使う!!!!(関西魂)
情報が多くてもそんなに気にならないかも?
こう言ったらアレなんですが、フッターまでじっくり見る人ってそんなにいないと思うんですよ。
自分がブログをやっているとか、その記事を最後の最後まで読んでその上でスクロールするとか、そういった何かしらの条件をクリアした上で見るものだと思っています。
私も気になる方なので、検索とかでお邪魔したブログさんはヘッダー、フッター周りを見ることが結構多いのですけど、フッターに情報を多く置いている方も多いな、って印象でした。
具体的には
あたりでしょうか。
ご自身でビジネスをしていたり、コミッションサイトに登録している方はフッターに誘導バナーを入れていることもありました。
凝っているフッターを見ると「おお~!」という気持ちにはなるのですが、そこまで見る人がいるか?と考えると……
サイトを作ってこれからがんばるぞ!という方が、フッターに力を入れるのはちょっと待ったほうがいいんちゃうかな、という気はしますね。やっぱり。

フッターに力を入れるよりは、記事に力を入れた方がいいと思うので……
ヘッダーメニューには何を載せる?
これは私の経験からぜひともおすすめしたいことなのですが、
ヘッダーメニューを作る前にはヘッダーメニューのレイアウト(何のカテゴリを掲載するか、など)はきっちり決めておいたほうがいいです。
いきあたりばったりにやってこー!ってなると、結構死にます。
主に見てほしいコンテンツを置くのがおすすめ
ヘッダーメニューに表示すべきコンテンツとはなにか?
その回答は「自分がブログに来てくれた人に見てほしいコンテンツ」です。
私のブログ「まろっぱげ。」を例にしてみましょう。
先程と同じ画像ではありますが、記事執筆現在のヘッダーメニューはこちらです。

私のブログ「まろっぱげ。」では、「イラストに関すること」「ゲームに関すること」「Wordpressに関すること」の3つが大きな軸になっていますので、この3つはメニューから外すことは考えていませんでした。
上記3つのカテゴリに当てはまらない「雑記」をどうするか?はちょっと悩むところでしたが、今後コンテンツが増えるかもなーと思って入れました。

当時はまだ記事数も少なかった中、書いた記事が雑記に該当したことも大きいです
4つの軸がメニューに入り、さらに「ABOUT」と「Pictcyanin*」のリンクが入っています。
ABOUTは、検索で来てくれた方が「このサイトってどんなサイトなんや?」とか「どんな管理人なんや?」と興味を持ってくれた場合に誘導しやすいようにメニューに追加。
また、サイトマップを置くことでサイトの全容をすぐ見られるように、お問い合わせにもリンクを貼ることでなにか連絡したい!と思ってくださった方がいるときに、アクションをしやすいようにしています。
「Pictcyanin*」は私のイラストサイト(ポートフォリオサイト)で、私のイラストに興味を持ってくださった方がすぐいけるように誘導する意味で置いてますね。
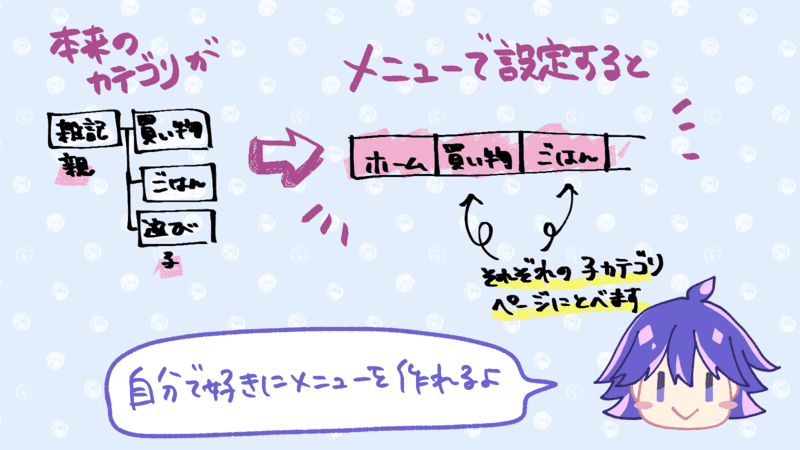
子カテゴリを前面に置くのもあり
メニューについては結構自由度が高く、例えばAというカテゴリーにA-1、A-2、A-3というサブカテゴリーがあった場合でも、メニューに表示させるのは「A-1のみ」なんてこともできます。
例えば「雑記」カテゴリの中に「買い物」「ごはん」「遊び」という子カテゴリがあった場合、それぞれの子カテゴリを親カテゴリのように表示させることも可能ってワケです。


本来のカテゴリ表示とは違う見せ方ができるのも魅力!
親カテゴリをそのまま置くのか?それともイチオシな子カテゴリを目立たせるのか?
などなど、色々な戦略を取れるのがヘッダーメニューとも言えるので、メニューの構成はじっくり考えることをおすすめします。
……とはいえ、いつでもメニューの構成は変更できるので、最初はそのまま、って感じでも全然問題はありません。
ヘッダーメニューを作る
それでは、ヘッダーメニューを作っていきます。
管理画面の「外観」>「メニュー」に進みましょう。
ヘッダーメニューを作成する
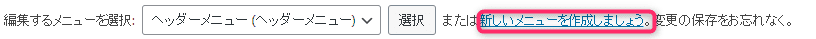
初期状態ではメニューがない状態なので、ここから新しいメニューを作成します。

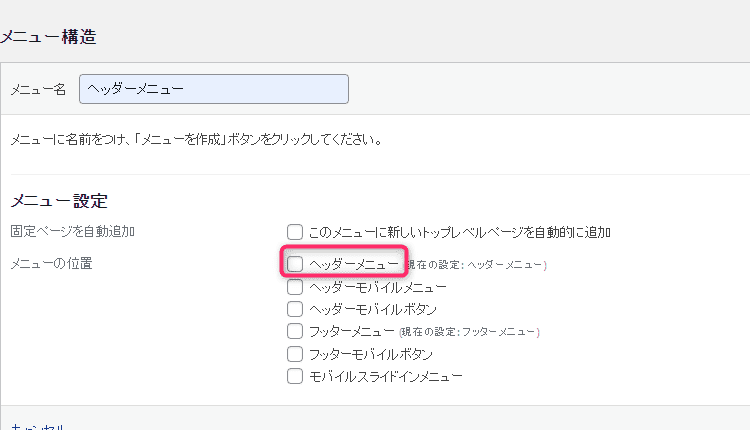
名称はわかりやすく「ヘッダーメニュー」、下のチェックも「ヘッダーメニュー」でOKです。

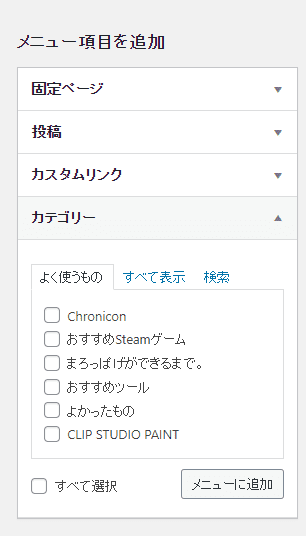
メニュー内容を追加していく
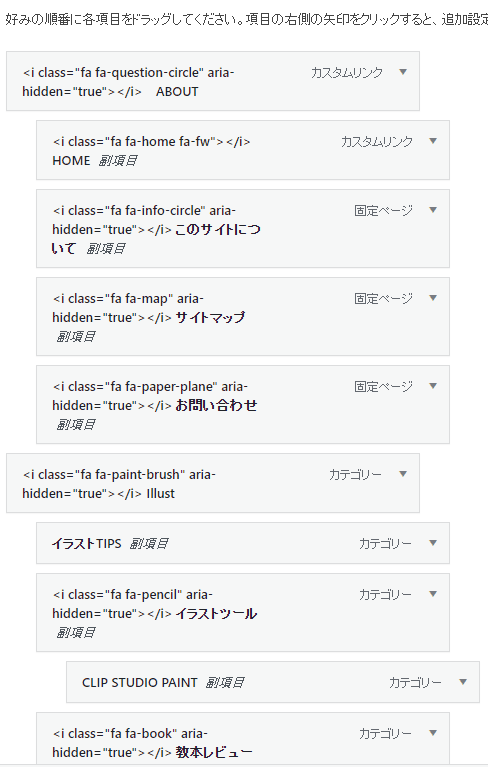
そうすると、画面左側から様々な項目をヘッダーメニューに加えることができます。

最初にちょっと適当にカテゴリーを作りすぎて、表示的にあんまよくないなあ……と感じた場合は調整する感じでいいんちゃうかなと思います。
私の場合はこんな感じ。

最初の方の謎のタグは、Font Awasomeを利用して絵文字をつけているからです。
こちらの画像の、黄緑色の枠で囲った部分ですね。

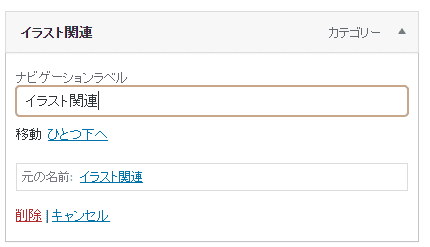
ちなみに、カテゴリやタグなどの名称は変更できます。

もともとのカテゴリ名は「イラスト関連」ですが……
図のように「ナビゲーションラベル」のところを、好きな名前にすることが可能です。

あまりに乖離していると、わかりづらくなっちゃいますのでオススメはしません。
私は格好ええやろっていう気持ちで横文字にしました。それだけです。

横文字ってなんかええやんっていう世代です…
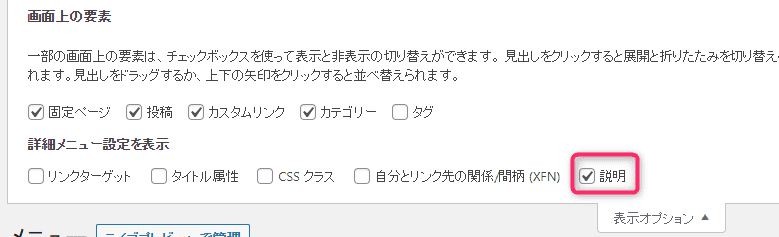
ちなみに、ラベル下の、私のメニューであれば「-○○-」ってなっているところも記入したい!という場合。

画面右上の「表示オプション」から、「説明」にチェックを入れれば設定できるようになりますよ!


長いと折り返されちゃって美しくないので、短めがオススメです!
変更を保存する
メニューを一通り構成できたら、「変更を保存」をクリックすれば完了です。
きちんと反映されているはず!

WordPress本体の設定に当たるので、変更した後で表示されない、ということはないと思います
フッターメニューを作成する
フッターメニューも、ヘッダーメニューと同様に作成します。
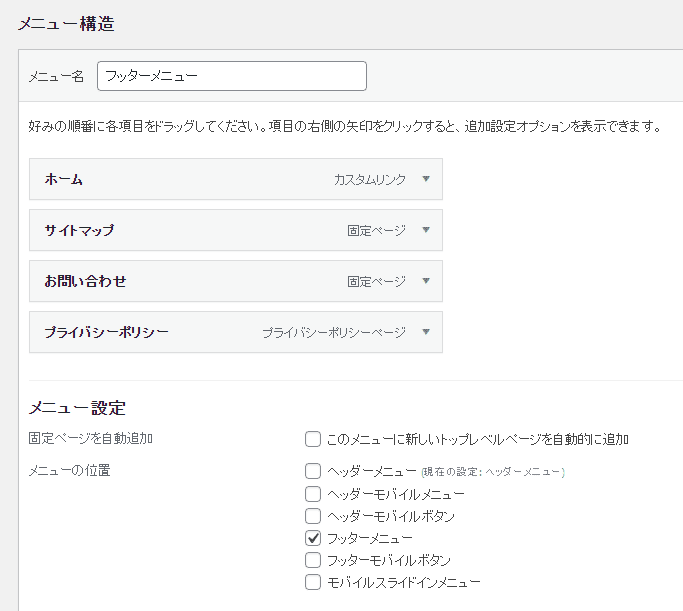
先程のように新規メニュー作成から、「フッターメニュー」にチェックを入れればOKです。
参考までに、私の場合はこんな感じです。

項目はめちゃくちゃシンプルです。
このあたりは自分がどのようなレイアウトのブログにしたいのか?というところで変わっていくので、一概に「こうしたほうがいい!」というのはないと思っています。
私としては「お問い合わせフォーム」と「サイトマップ」があればいいかな、というくらいですね。

省エネしていくスタイルよ
これでサイトがかなり完成形に近づく!
ヘッダー・フッターメニューを設定することで、かなりサイトらしくなるんじゃないかな、と思います。
次回は私も濫用の域に達している「吹き出し」の設定方法や用意する画像数について書ければいいなー、と思っております!
















コメント