イラストサイトを作る際にぶち当たる壁のひとつ。
それは、

イラストサイトを作るのはいいけど、一体どんな素材を用意すればいいの?どんなページが必要??
といった、「サイトの構成内容で必要なものがわからない」というもの。
私としては「サイトなんて自分の好きしたらええねんで!」とつい言いたくなってしまいますが、

何が必要なのかわかんないし、どんな感じにすればいいかわかんないから
もう作らなくていいや……
なんてことになるのも困る!!
というわけで、私が考える「最低限イラストサイト(ブログ)を作る際に用意しておきたい素材や作成したほうがいいページ」についてじっくりと解説します。
イラスト
当たり前ですが、イラストサイトを作成するのであればイラストを用意してください。
TwitterやPixivなどで発表した作品、発表はしていないけどPCやタブレットなどで眠ってる作品など、なんでもOKです。
ギャラリー目的なら新規に描き下ろす必要はなし
サイト用に新しくイラストを描き下ろす必要は特にありません。
これまで描いてきたイラストの中で、お気に入りのものをピックアップしましょう(もちろんすべてのイラストを載せるのもOK!むしろ載せよう!)。
横2000ピクセル程度の画像があると便利
イラストのうち、横幅2000px程度のものが1枚はあると便利です。
全体で2000pxでもいいですし、一部を切り取って2000pxでもどちらでもOK。
なぜ便利なのか?というと、Wordpressで「全幅」を利用した際に、そのくらいの横幅があると、へんに拡大されることもなくキレイに表示されるからです。
絵をメインにしたトップページにしたい場合など、イラストがキレイに見えたほうがいいですよね。
あとは、サイトのヘッダー部分の背景画像としても使えます。

幅広の画像はあると何かと便利です!
ただし、横幅だけでなく縦幅も大きい画像ですと、画面のほとんどが画像になってしまう……なんてことも。
特にヘッダー画像はあまり大きいのは(個人的に)推奨しないので、うまくトリミングするなどして、縦幅は500pxくらいまでに抑えるのがいいのかな、と思います。
ちなみに「まろっぱげ。」のヘッダーの縦幅は200pxくらいです。ちいさめ。
ファビコン用のアイコン絵もあると便利
また、ファビコン用の絵やアイコンぽいものがあると便利です。
ファビコンとは、WEBサイトの名称の前に表示されるアイコンのことです。
Twitterだったらこれで、

Youtubeだったらこれ。

必須ではないですが、自分のサイト感が出る部分でもあるので用意しておくといいかなと思います。
表示サイズが小さいので、複雑なイラストよりはシンプルなものがオススメです!
サイトロゴ
仮に追加で作成する素材があるとすれば、「サイトロゴ」でしょうか。
このサイトで言えば「まろっぱげ。」と画面上部に出ているコレですね。

ロゴを設定しなくても、テキストで「まろっぱげ。」と表示されます。
なので、「絶対ロゴを作らなきゃ!!」って思う必要はありません。
最初はテキストで表示させておいて、「ロゴ作りたいな」って思ったら作る……くらいのノリでも全然問題ないです。
プロフィールページ
自身のプロフィールのページは作っておくと便利です。
などを掲載しておけば十分でしょう。
もちろん、もっとプロフィールに凝りたい方はどんどん付け足していってOK!
ホームページを見て依頼をしたいと思う方もいると思うので、ダイレクトに連絡を取れる場所へのリンクは忘れずに。
ギャラリーページ
イラストサイトなら、ないと困るもの、その2。
ギャラリー自体はWordpressの「ギャラリー」機能を使うなり、ギャラリーのプラグインを使うなりで簡単に作成できます。
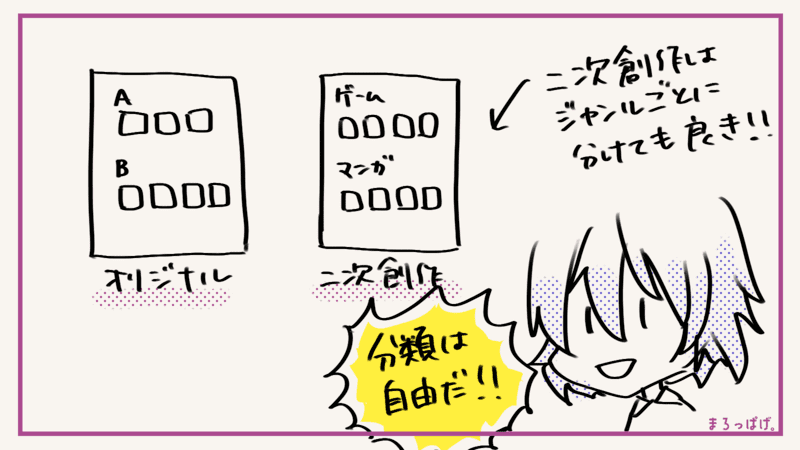
ジャンルごとに分けたり、作品ごとにわけるといった作業こそ必要になりますが、それでもそう多くはないと思います。
仮に一次創作ページ、二次創作ページの場合はたったの2ページで済みますね。

お問い合わせ
プロフィールに設置してもよいのですが、個人的には別途お問い合わせフォームを用意することを推奨します。
WordPressの場合、Contact Formなど優秀なお問い合わせフォームのプラグインを利用すれば簡単につくれるので、難易度もかなり低いでしょう。
フォームが面倒という方はメールアドレスを記載しておいたり、Googleフォームを利用するなんて手もありますね。
どうして別途お問い合わせページを作った方がいいのか?
もう少し具体的に「お問い合わせページを作る理由」について触れます。
プロフィールページにメールアドレスを記載しておけばいいんじゃないの?と思われる方もいると思います。
しかし、プロフィールだけとお問い合わせページがあるのでは明確な差が出ます。
「依頼したい!問い合わせたい!」と思っても、どこに問い合わせ先があるかわからない状態ですと、問い合わせ自体を諦めてしまう人が出てくる可能性があります。
「SNSとかから言ってくれればいいじゃん」と言いたくなりますが、それほどに強い気持ちがある人は案外少ないもの。
明確に「ここから問い合わせができますよ」と示しておくことで、より広く依頼のチャンスをすくい上げることができるんです。
幸い、お問い合わせページは簡単に作成できます。
10分ほどの時間を割いてでも、作ることを強く強くオススメします。
最低限必要なものはここまで!
イラストサイトの作成に最低限必要なものは以上です!
改めてまとめますと、
と、たったの5つ!ロゴを作らないのであれば4つです。
サイトを作るとなると「どんだけ、何をやればいいんだろう」と迷う方も多いと思いますが、まずはこれだけでOKだと思うと、ちょっと気分もラクになりませんか?
また、サイトはいつでも改造ができるのもいいところ。
最初はざっくり作るだけでもOKで、後から気が向いたときに細かくカスタマイズしていけばいいんです。
ちょっとサイト作りに二の足を踏んでいた方も、これを機にサイトに手を出してみてはいかがでしょうか?
これからサイトを作るなら「ConoHa WING」がおすすめ!2年以上利用中の私が語る「推しポイント」5つ
















コメント