ブログの高速化手段のひとつとして挙げられるのが「画像サイズの圧縮」。
WordPressのプラグインでも「EWWW Image Optimizer」という非常に優秀なものがありますが、少しでも画像サイズを小さくして、読み込み速度を上げたい!という方も多いのではないでしょうか。
世の中にはオンラインで画像を圧縮してくれるサービスは数多くありますが、その中でも個人的にオススメしたいのが「iLOVEIMG」です。

ただ画像を圧縮するだけではない!「iLOVEIMG」で利用できる便利な機能と、個人的にイチオシな理由をご紹介します。
魅力1:多彩な機能が一度に使える
まずはこちらの画像を見てください。

見ていただいてわかる通り、画像の圧縮だけでなく
などが行なえ、いちいち画像編集ソフトを立ち上げなくてもいい!という、ものぐさな方にもピッタリなオンラインツールなんです。

もうちょっと画像をいじりたいけどいちいちソフトを立ち上げて画像加工するのは……という時にめっちゃ便利です!
魅力2:機能を連続して使える
オンラインで様々な画像加工ができるツールは他にも色々ありますが、さらに魅力に感じているのがコレ。
「iLOVEIMG」の機能を、連続して横断して利用できるんです!
例えば画像を圧縮した場合、圧縮完了後続けて別の機能(画像サイズの変更やトリミング)に進めます。
これが非常に便利で!

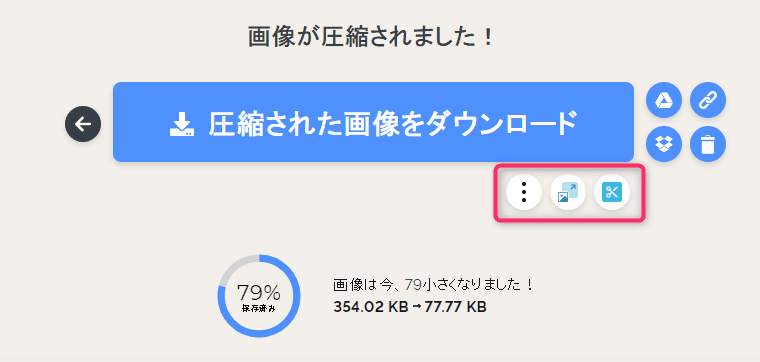
これは画像を圧縮した後ですが、ピンクの枠で囲われている部分から次の作業に進めます。
いちいち保存→別のツールを利用という流れではなく、圧縮→トリミングや、画像サイズ変更→トリミング→圧縮、といった使い方ができるんです。

途中で「あ、これサイズ調整したいな……」ってときにそのままできる!
私にとって神機能です!
魅力3:まとめた圧縮もOK!フォルダになるので管理もラク
もちろん、たくさんのファイルを一気に圧縮することもできます。

これはこの前吹き出し画像を追加した時のものですが、20個同時に圧縮もお手の物!
複数枚の画像をまとめて圧縮した際はフォルダーとして出力されるので、管理も便利ですよ。
簡単な使い方説明。直感的にわかりやすい!
直感的なUIなので、特別説明しなくてもわかる!というのも魅力なのですが……。
せっかくなので、「画像の圧縮」を例に、簡単に説明します。
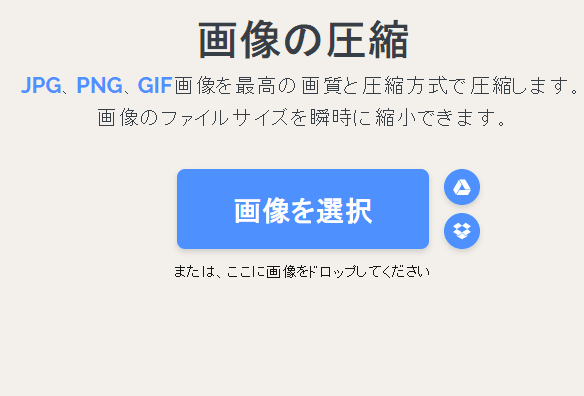
この状態の画面で、圧縮したい画像をドラッグ&ドロップします。
青い「画像を選択」ボタンを押して、ファイルを指定してもOK。

また、横のアイコンを選択して「Google Drive」または「DropBox」から直接選択もできます。

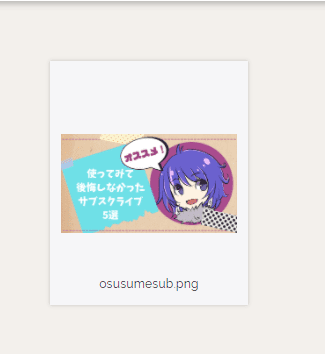
ドラッグ&ドロップしたらこんな感じ。
選択し終わったら、画面右下の「画像を圧縮」ボタンを押せばOK!

めちゃくちゃシンプルな操作で簡単に圧縮ができ、かつその後続けて加工ができる便利さなので、ぜひぜひ使っていただきたいツールです。
他にも圧縮ツールはいろいろ
今回紹介しました「iLOVEIMG」の他にも、オンラインの画像圧縮ツールは色々あります。
TinyPNG
パンダちゃんで有名な圧縮ツール。
こちらもざくざくファイルを放り投げるだけで圧縮してくれます。
複数ファイルを放り込んだ際、個別にダウンロードすることもできるし、フォルダーでダウンロードできるところがとっても便利。一時期愛用していました。
Optimizilla

こちらは自分で圧縮率をプレビューしながら決められるのが特徴です。
これまた一時期愛用していた圧縮ツールですが、プレビューを見ながら限界まで圧縮しようとしてしまうため、圧縮ひとつに非常に時間がかかったので利用を辞めました(笑)。

この2つも自分が利用していて「いい!」と思えたツールなので、気になった方はぜひ試してみてください!
















コメント