1~3まで書いて来て、「で、結局Wordpressで個人サイトは簡単に作れるの?」っていう疑問は解消できてないのでは…?と感じました。
じゃあ、実際ちょっと作ってみっか、ということで。
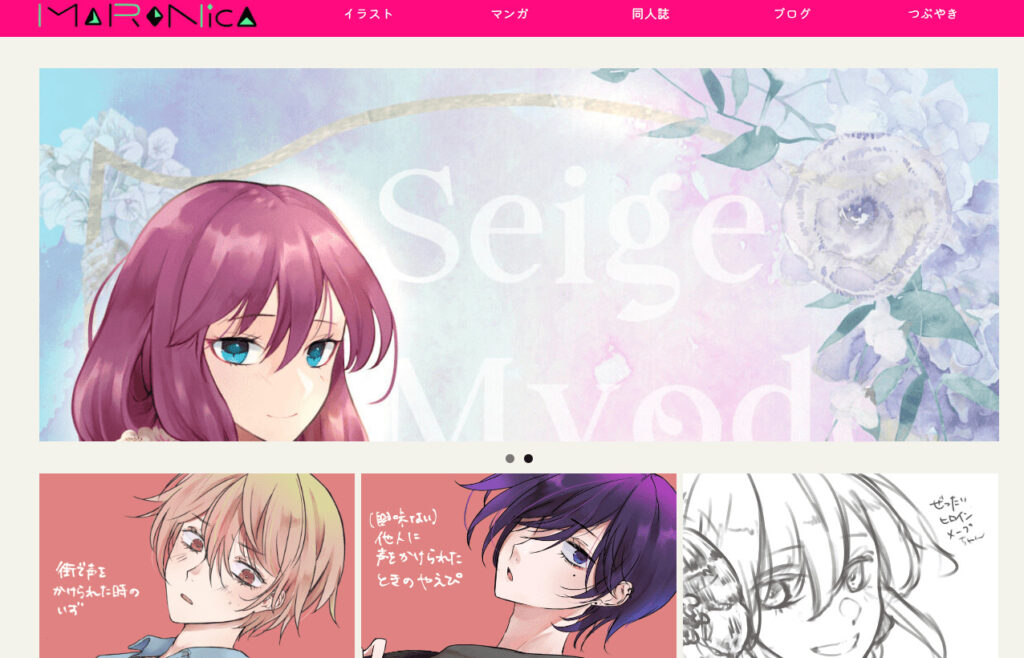
プラグイン「MetaSlider」と「Spectra」の2つのみを使用して、30分ほどでイラスト展示サイトを作ってみました。
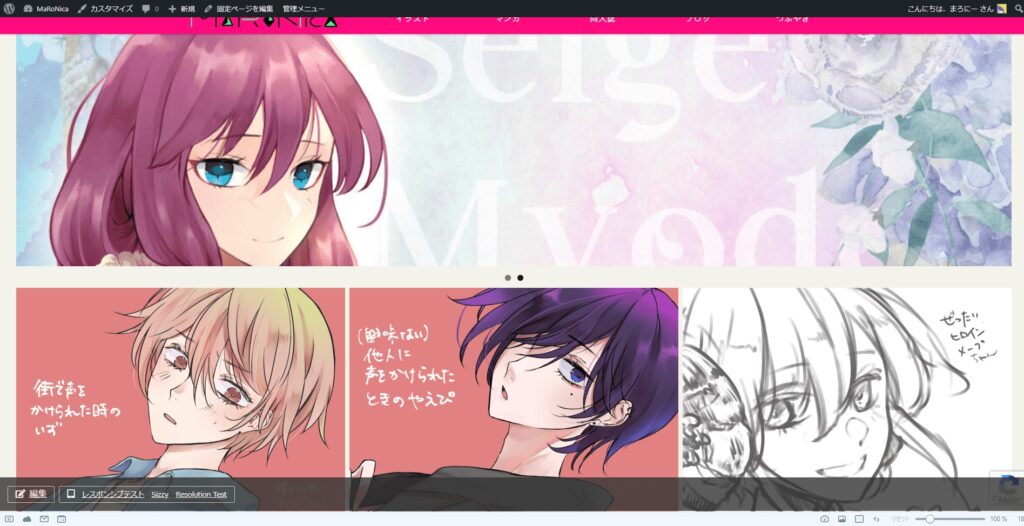
それがこちら。
この程度ならサイトとして最低限の体裁が保てていると思うのですが、いかがでしょうか!
ここからは、リアルタイムにどういう行動を取っていったかを、順を追って書いていきます。
ページの基本設定をする
まず、Wordpress(以下WP)の基礎知識として、
・固定ページ
・投稿ページ(投稿記事)
の2つがあります。
色々と細かく違いはあるものの、私の感覚で言うと、
固定ページは「トップページ」や「何かしらの起点のページ(記事一覧に飛ばせるためのまとめページなど)」になるもの。
対して投稿ページはブログや1つのイラストなど、「単品」なもの。
「固定ページ」が親、「投稿ページ」が子という形になりやすい、と言えるかなと。
で、WPでは固定ページをサイトのトップページとして扱う機能が備わっているので、
今回は固定ページで作成します。
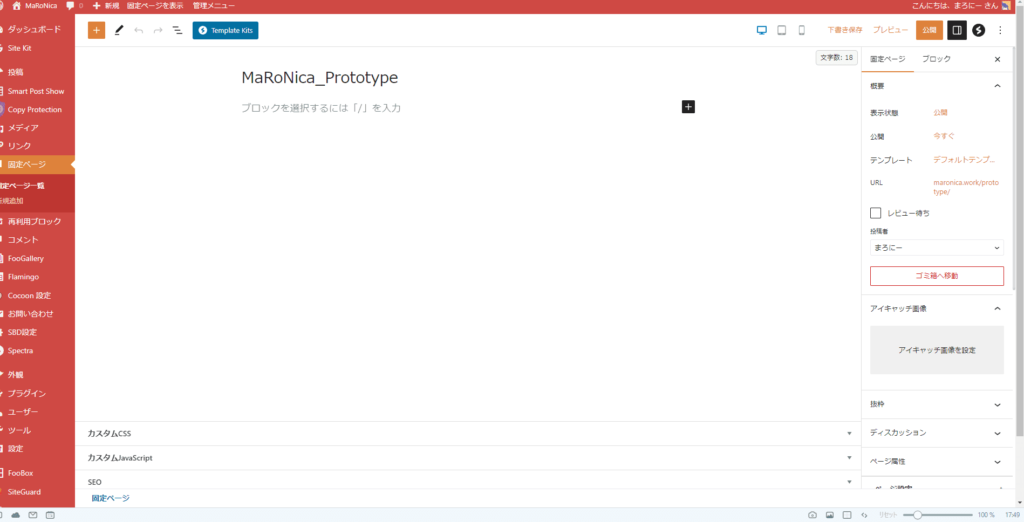
作成して、タイトルとURLだけ入れた画面がこちら。

まあ、当然ながら真っ白よ。
カラムの広さを設定する
私がまず最初に考えることは、「トップページを何カラムにするか?」というところ。
カラムは段組みという意味で、2カラムだったら縦2列、3カラムだったら縦3列。
私はトップページはバーンと見せたいので、1カラム(1画面)で行こう!と決めました。
PCでは2カラムでも、スマホだと1カラムになるのはレスポンシブデザインでは常なので、
1カラムである程度見栄えを共通化させておきたい、という考えもあります。

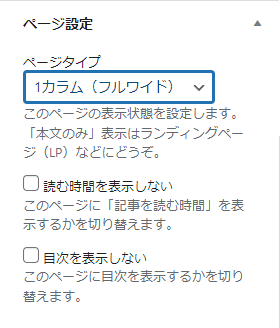
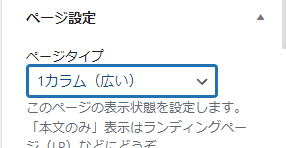
画面右側の「ページ設定」から、「ページタイプ」を選択します。
私はデフォルトが2カラム設定なので、このままだとトップページも2カラムになるのですが…

1カラム(フルワイド)を選択し、画面横幅いっぱいいっぱいまで使うことにしました。
不必要な情報をCSSで消去する
さて、これでデザインの方向性は決まりました。
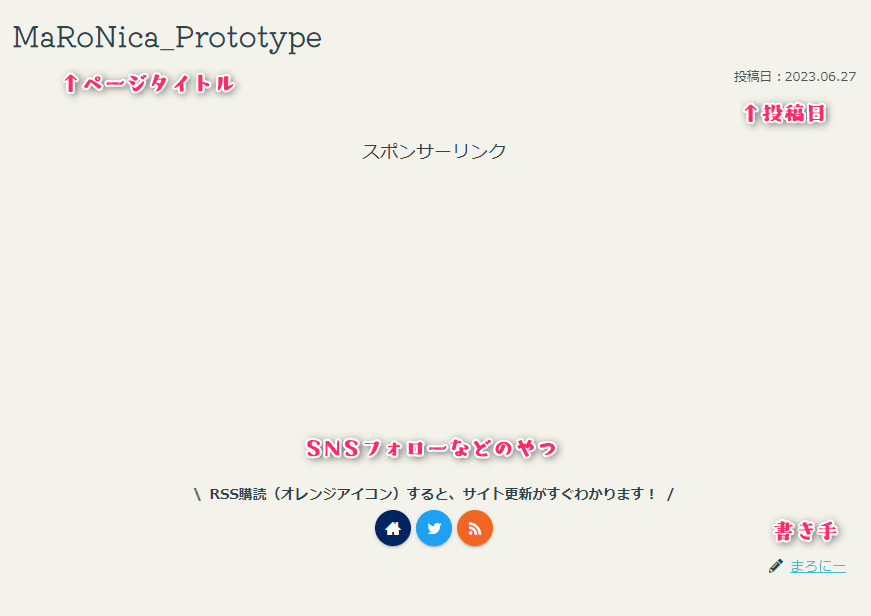
何もない状態ですが、このページをプレビューしてみましょう。

…正直、トップページに掲載する必要がない情報がちらほらとありますね。
特にページタイトル(記事名)は表示させたくない!!
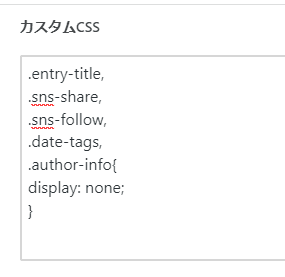
ということで、編集画面下部から「カスタムCSS」を選択します。
この機能があるのは「Cocoon」だけかもしれませんが、
テンプレートのCSSに記入すればだいたい解決します。
そもそもこのClass自体がCocoon特有の可能性もあるので、テンプレートが違う方は
色々違うかも。

で、タイトルやSNSシェアボタンや日付などを「display:none;」で一気消しします。
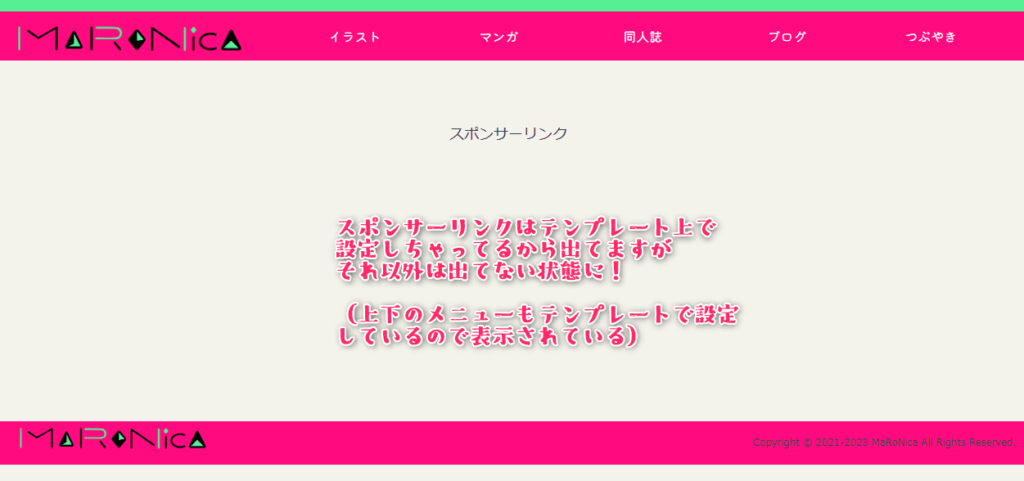
その結果、

こんな感じで、更地になります。
更地になったので、コンテンツを入れていきましょう!
トップ絵をMetasliderで作る
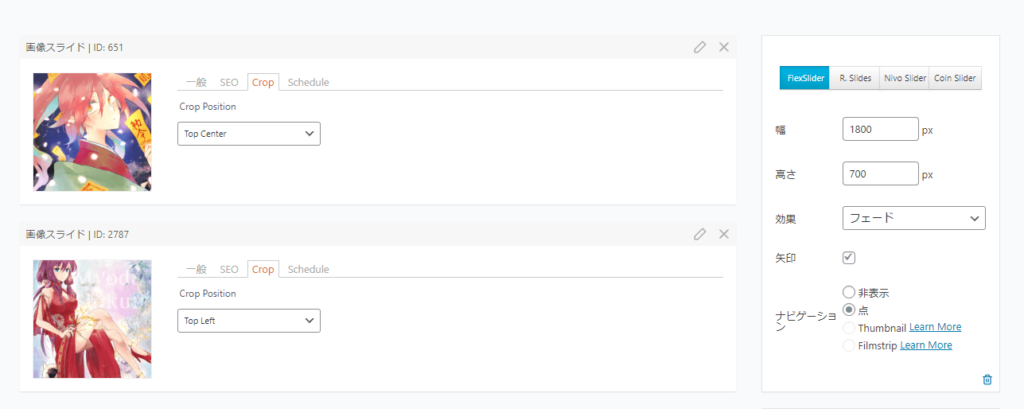
今回、トップ絵をMetasliderで作ることにしました。
前回の記事とほぼ同じですが、少し数値を変えています。

表示されたショートコードを編集画面にて設置します。
(具体的な画面は後にあります)
Spectraでギャラリーを作る
ギャラリーはWPの基本機能にもありますが、ここはあえて「Spectra」で作ってみましょう。
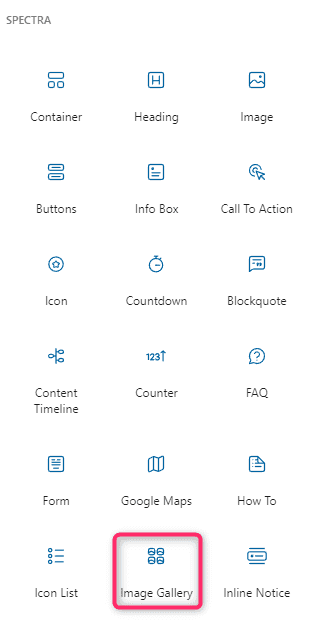
ブロック一覧から「Image Gallery」を選びます。

その後、てきとーに自分の画像を選びます。
WP純正の「ギャラリー」機能だと、仮に1列に3つまで画像を表示する設定にした場合で
画像が5つしかないと、2行目の2つの画像が大きく表示されてしまうのですが、
Spectraはそれがありませんでした。
それぞれの規定の画像サイズが保持されつつ、画像がない部分は空白になるので、
サムネイル一覧でギャラリーを作りたい方にはいいかも…という感じ。
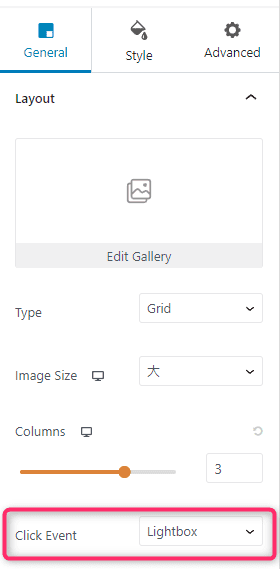
ギャラリーに自分の好きな画像を追加したら、少し設定を加えます。

画像をクリックした際に、大きめサイズの場合は「Lightbox」という機能を使って表示させるようにしました。多分、WPにはLightboxは基本的に実装されているので大丈夫なはず…。

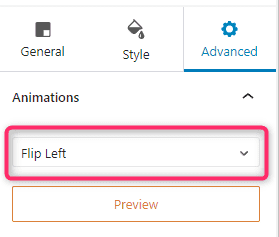
んでもって、ギャラリーが表示される際にアニメーションを加えることにしました。
これは完全に遊び・趣味です。
上記のサイトでスクロールした方は「お?」と思ったかもしれません。
左からペラっとしたアニメーションで一覧が表示されます。
このタイミングで出来を確認する
さて、実際見える画面はどんな感じになったでしょうか。

…なんか詰まっててでかいし、圧迫感がすごい。
これは横幅がでかすぎるせいだな、と判断し、ページ設定を変更します。
(右メニューの「投稿>ページ設定」)

1カラム(フルワイド)から、1カラム(広い)に。
ここだけ変更してプレビューしましたが、圧迫感がかなりましになった気がします。

私はこっちの方が気に入ったので、このまま進めていきます。
コンテンツごとに間隔を作る
先程の画像だと、トップ画像とギャラリーの画像がえらいくっつきすぎてて、
閲覧して下さる方にとってわかりにくい構図になっています。
もちろん、ギャラリーだとかコンテンツの名前は表記するとしても、
ある程度間隔を空けることで、人は自然に分割された印象を持つので、スペースを作ります。
そこで頼りになるのが「スペーサー」。

これはその名の通り、空白を作るブロックです。
改行連打をしなくても、スペーサーがあれば自由に空白を作れちまうんだ…!ってやつです。

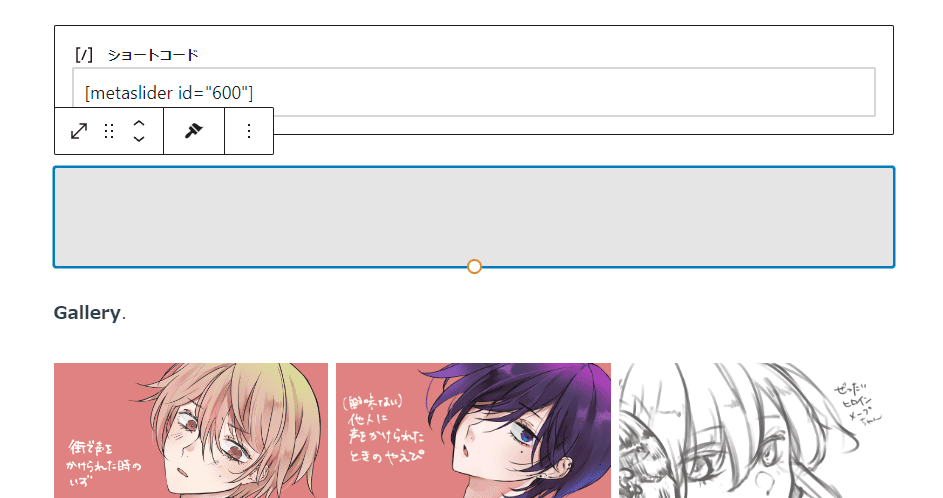
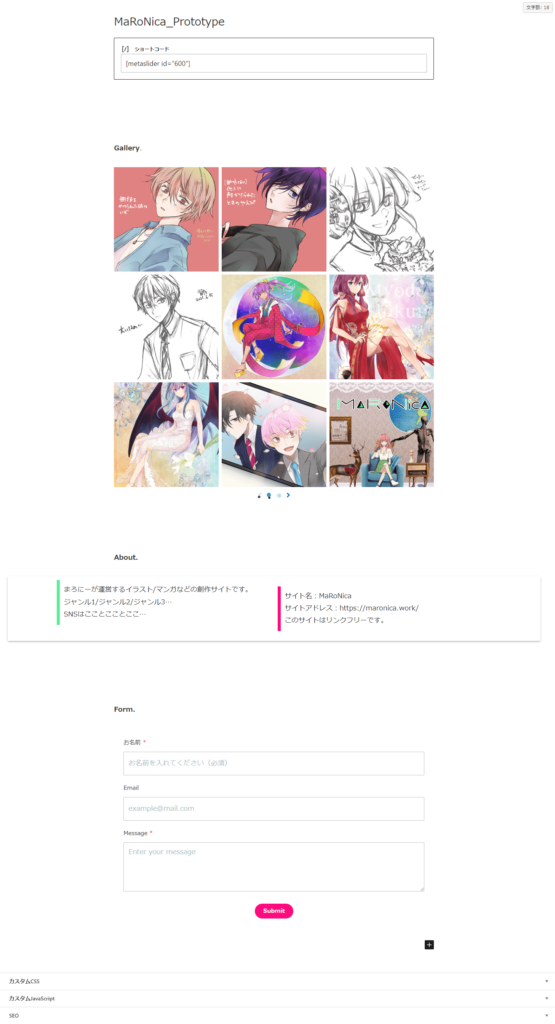
実際の編集画面はこんな感じ。上のショートコードは「Metaslider」のもの。
灰色の四角がスペーサーです。

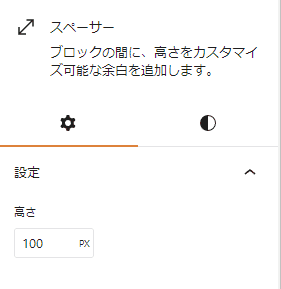
スペーサーは1px単位で変更可能。今回はとりあえずデフォルトの100pxで。
自己紹介とサイト情報っぽい部分を作る
ギャラリーの下に、サイト情報などを書く部分を設けようと思いましたので、プラグイン「Spectra」の「Container」を使って、カラムを作ってみます。

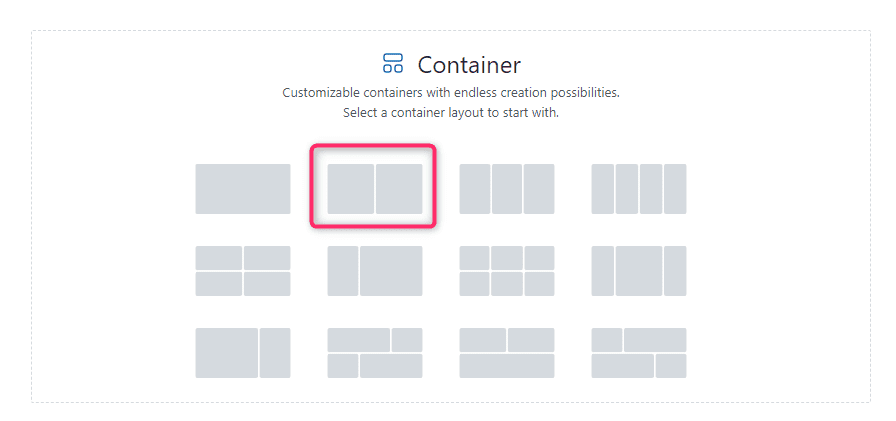
選択すると、どのタイプのコンテナにする?と聞かれます。
今回は2分割(50%:50%)を選択。

それでは、2分割されたそれぞれに情報を入れていきましょう。
それぞれのカラムに情報入れ&装飾する

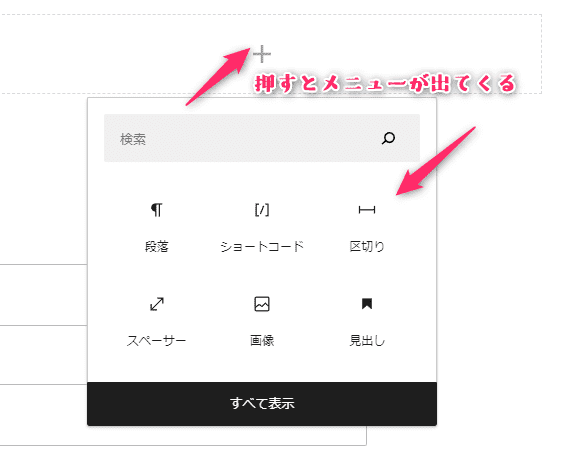
画像の通り、「+」を押すとメニューが出てきますので、画像なり段落なり好きなものをどうぞ。
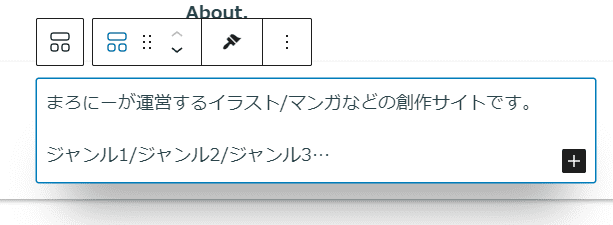
私は今回文字だけなので、「段落」を選択し、必要事項を書いていきました。

ただ、2つのカラムが並んでいるだけだと正直見づらいな…と思ったので、少し装飾します。
プロフィールを書いたボックスを選択すると、右側のメニューに色々でるのですが、
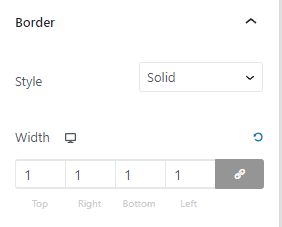
その中の「Style>Border」で、この部分に枠線をつけたいと考えました。

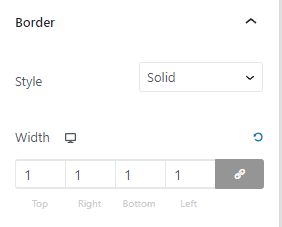
Styleを「None」から「Solid(実線)」に変更。
この状態だと、1ピクセルの線でそのブロックが囲まれている状態です。

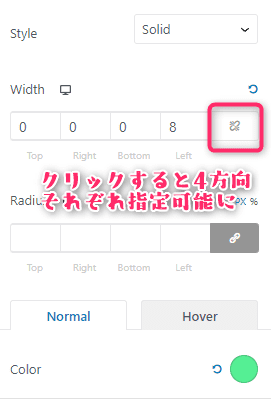
なんとなく、付箋っぽくしたかったので、ボックスの左側だけ太めのラインを入れることにしました。
「Left」だけ「8px」に指定しています。あと、カラーもキーカラーのひとつの鮮やかなグリーンに変更。
同じように、サイト情報もLeftを8PxのSolidに指定し、キーカラーのピンクに変更しました。
コンテナそのものを装飾する
コンテナの中身の編集が終わったので、コンテナ自体の装飾をしていきます。
…ちょっと混乱した方もいるかもしれませんね。
ここまでの処理は、まず大きい箱である「コンテナ」を作りました。
その中に、2つの小さい箱が入っている状態(50%:50%のカラム)です。
で、小さい箱の装飾が終わったので、それが入っている大きい箱を装飾する、という感じです。
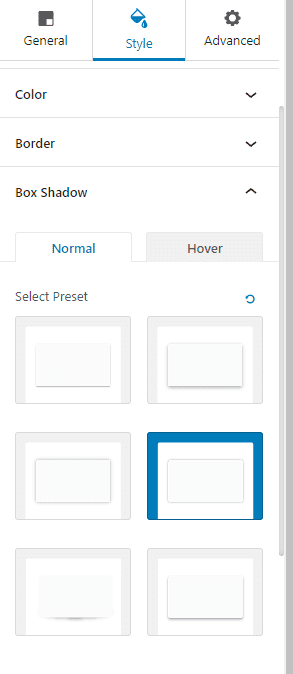
親ブロックを選択した後、「Style>BoxShadow」で、好みのシャドウを選びました。


問い合わせフォームを作る
さて、一応サイトにはお問い合わせフォームがあったほうが親切でしょう。
というわけで、フォームを作ります。
これも「Spectra」のブロック「Form」を選べばOKです(SSなくてすみません…)。

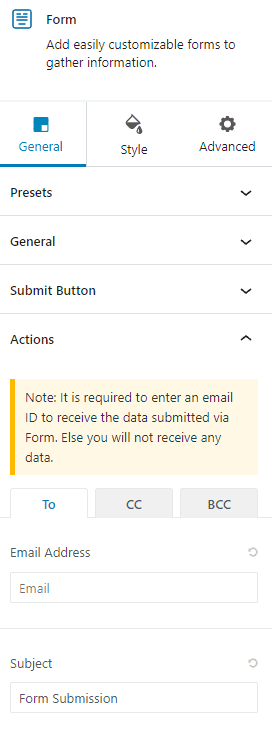
メールで届くようにするためには、右側の設定で「To」のところに自分のメルアドを入力する必要があります。
むしろここに入力しておかないと届かないので要注意!
あとは入力項目など、好きに設定できます。

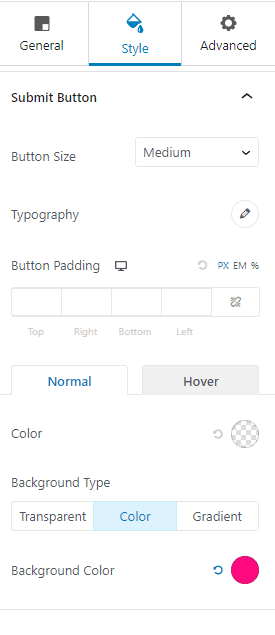
私は送信ボタンをちょっとだけカスタマイズしました(色変えただけ)。
テストページのフォームにはメルアドを設定していないので、何か書かれても届かないです。
送られる方はいないと思いますが、念のため記載しておきます!
ざっくりできたら調整する
こんな感じで、最低限の体裁を整えたらあとは見た目の調整です。
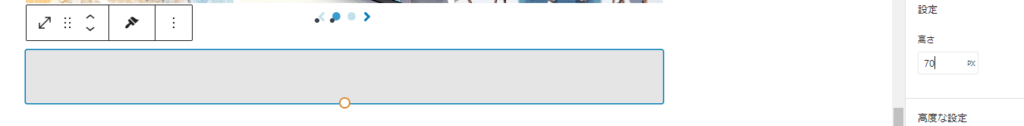
ギャラリーからアバウトまでの隙間が100pxだとちょっと広く感じたので、
ここは70pxに変更しました。

後は特に大きな調整はいらないなと思ったので、完成となりました!
編集画面全体は、こんな感じです。

短所もあるけどWPは楽しいよ!という結論になっちゃう
はい!そんなわけで、WPでざっくりサイトを作ってみました。
正直今回作ったのは1枚ページのサイトなので、ぶっちゃけペライチでもなんとかなるかもしれん…って感じではあるんですけども、それでも30分くらいでそれっぽいのは作れるよ、って伝わればいいなあと思っています。
とはいえ、絶対にWPにする必要ってのは全然なくって、手打ちでもHTMLテンプレートでもなんでもいいと思うんですよね。
ただ、「WP使ってみたいけど」と躊躇している方に、そんなことないよ!
意外と簡単なんだよ!っていうのが届けばと思っています。
MaRoNicaのWEB拍手の方とかでご連絡いただければ、自分にできる範囲で
ご相談にも乗れますし、「迷ってるんだけどなー」って方は、ちょっとこの夏!
踏み出していただければなー!なんて思っています。
私もまだまだ色々遊んで、いいプラグインがあればご紹介できればなーなんて思っています。
次回は、私がサイト運営をするにあたって非常に頼りにしているサイトをご紹介します。
多分次で終わりかな!よき個人サイトライフを!

















コメント