サイト作成サポートサービスのご利用にあたって、事前に考えて・決めていただきたいことが3つあります。
それは、
- サイトアドレス
- サイト名
- サイトデザインの方向性
です。
サイトアドレス
サイトアドレスとは、「https://www.○○○.com」といった、URLのことを指します。
そのうち、決めていただきたいのは「○○○」部分です。
後ろの「.com」も決めていただく必要があるのですが、それよりも重要なのはオリジナルな部分となる○○○のところなので、しっかり納得できるお名前にすべきです。
基本は英語(ローマ字)ですが、一部のドメイン(.comなど)であれば、日本語も可能です。
どんなアドレスがおすすめ?
アドレスの決め方は難しいものですよね。
無難なのはご自身のペンネームや、サイト名と同じものでしょうか。
サイト名とアドレスが同じですとどちらも覚えやすいというメリットがあります。
同人活動をされている方は、サークル名とアドレスを同じにするのもいいでしょう。
全く関係がない好きな単語を組み合わせたもなんかもいいですね。
一度取得したドメインは変更できない(仮にサイトのアドレスを変える場合は、ドメインの取り直しが発生する)のでご注意ください。

深く考えて悩みすぎるくらいなら、覚えやすいシンプルな名前を意識するといいかなと思います!
サイト名
サイト名も何かと必要になりますので、できるだけ決めておいたほうがありがたいです。
とはいえ、サイト名はドメインと違い後からいくらでも変えられるので、「サイト名(仮)」くらいのラフさでも問題有りません。
それよりはサイトのアドレスや、どのようなサイトにするかの方が重要です。
サイトのスタイル
こちらも後から変えられるので、絶対に決めておいてください!とは申しませんが、ある程度「どんなサイトがいいか」のイメージがあると助かります。
- ギャラリーだけぽこんとあったらいい
- ブログ形式にしてその中にイラストも入れたい
- ブログ形式だけど、ギャラリーは別で作りたい
などなど、様々な考え方があると思います。
具体例はもう少し下に記載していますので、興味がある方は参考にしてみてください。

デザインがかなり自由な分、迷いますが……
どんなデザインがいいんだろう?と迷った時
いざサイトを作ろう!と思われても、「どんなデザインがいいんだろう?」と悩まれる方も多いと思います。
ここからは非常に私見が入ったものになりますが、参考にしていただければ幸いです。
「1カラム」または「2カラム」がおすすめ
ブログのデザインにおいて「カラム」という単語があります。
カラムとは段組みのことで、現在主に利用されているデザインはページ全部を使う「1カラム」と、サイドバーを左右いずれかに表示する「2カラム」です。
パソコンから確認した場合は2カラムであっても、スマートフォンやタブレット(縦置き)など、横幅が狭い端末から閲覧した場合は、自動的に「1カラム」表示になります。
端末の幅に合わせて自動的にサイズが調整されることを「レスポンシブ」と言い、今回利用するWordpressのテンプレートは、いずれもレスポンシブデザインに対応しています。

???となった場合は、とりあえず横においといても大丈夫です
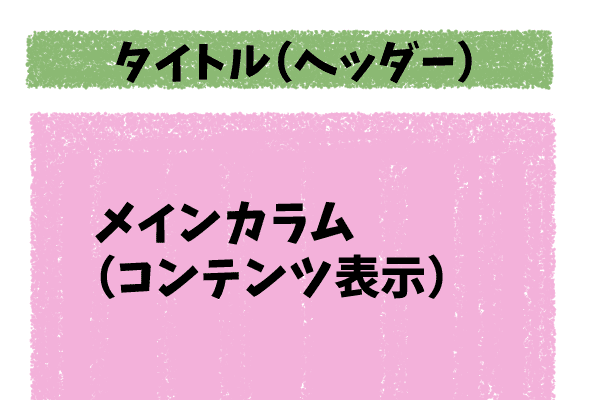
1カラムのサイトの特徴・メリット・デメリット
1カラムのサイトはこちらの図のように、メインコンテンツが大きく表示できるメリットがあります。

大きく表示できるが、情報量が少なくなる傾向にある
見せたいコンテンツを大きく表示できますが、その分1ページから得られる情報量は2カラムに比べると少なくなる傾向にあります。
例えば、「絵だけ置ければあとは別にいい。ブログもする気はない」というのであれば、1カラムがいいかもしれません。
ただ、この場合は「絵」がコンテンツの8割以上を持っていっている状態なので、マネタイズという方向性で考えると多少弱いであろうと考えます。
(依頼につなげるために作るということであれば影響は少ないでしょう)
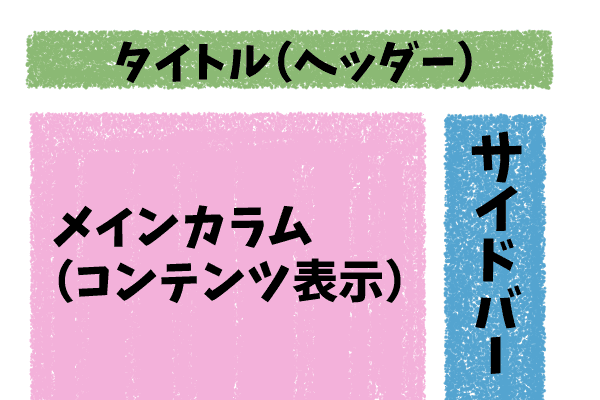
2カラムサイトのメリット・デメリット
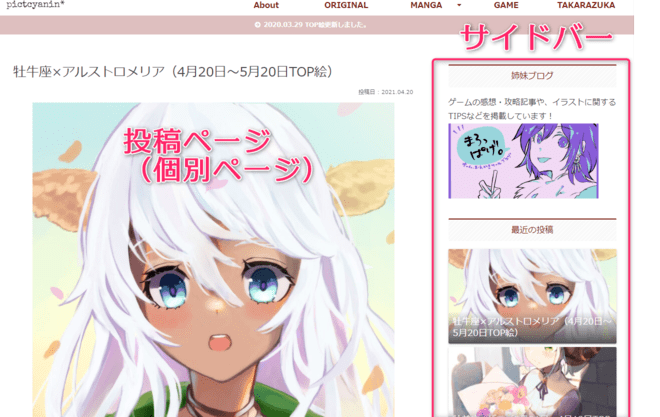
2カラムサイトは新たに「サイドバー」が追加されます。
サイドバーには独自の情報を記載できるため、一度でより多くの情報を提供できるのがメリットです。

一般的なブログでも多く取られているレイアウトなので、見慣れている方も多いのではないでしょうか。
メインコンテンツ以外の発信もしたい時に便利
メインカラムには自分の見てほしいもの(作品)が表示され、サイドバーには別の情報が表示されます。
例えばサイドバーに「この依頼を受けました!」という報告バナーやリンクを置いておき、見てもらえるように誘導することも可能。
プロフィールを設置したり、最新記事や人気記事(作品)がわかるような工夫もできます。
1カラムに比べると、表示場所が少ないために作品そのものの圧は少なめになってしまいますが、作品置場ではなくクリエイター個人としてのブランディングを狙う場合は、2カラムの方がやりやすいかもしれませんね。
ギャラリーについて
多くの方が想像する「イラストの一覧があって、クリックすると拡大する」といったギャラリーについては、今回のサービスにて使用しますWordpressであれば、簡単に利用できます。
↓実際の利用例
この機能に関しては、1カラムでも2カラムでも利用できます。
ジャンルごとでのギャラリーも作成できるので、一次創作と二次創作を分けるといったことも可能です。
サイトデザインの具体例
とはいえ、「あまりイメージが浮かばない」「どんなことができるのかわからない」という方もいるかと思います。
なので、いくつかの具体例をご用意しました。
1カラム風デザイン例
1カラムデザインをメインに利用しているテストサイトです。
こちらは、Wordpressの(多分)公式テーマ「Twenty Seventeen」を使用しています。
「ブログ」を選択した場合のみ2カラム表示になる設定です。

このスタイルは、以下のような方におすすめです。
- 基本的に絵を大きく見せられればいい
- ブログは特にあってもなくてもいい
- シンプルで格好いい感じに見せたい
(ただし、サイトを作成する際に大きく表示される画像を4~5種類ほど用意していただく必要があります)
トップページのみ1カラムになるデザイン例
WordPressでは、それぞれのページでカラム数を変更することも可能です。

すべてのテーマがそうだ、とは言えませんが……
テーマによっては固定されていることもあります
私のイラストサイトは、トップページのみ1カラムになっており、その他のページは2カラムになっている構成です。
使用しているテーマは「Cocoon」で、無料ながらカスタマイズ性が高く、非常にオススメです!

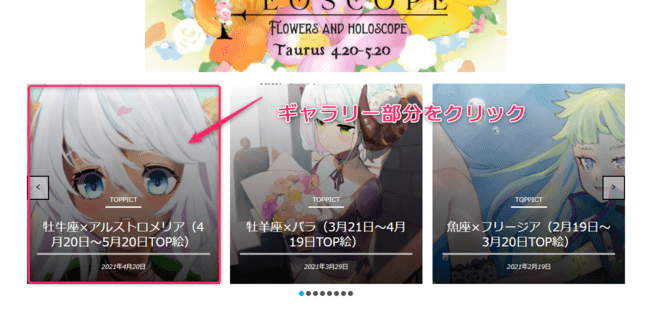
トップページはこのように1カラムになっていますが……

トップページ下部のギャラリー部分をクリックすると……

2カラム構造に変わります。

このタイプは
- トップ絵は大きく見せたいけれど、それぞれのコンテンツはもう少し小さくてもOK
- イラストにSSや裏話といったトークも載せたい
- ブログなどの情報発信にも力を入れていきたい
という方にオススメです。
こういった表現方法も可能です!
一番最初のテーマっぽく、もっと絵をでかくしたい!という方は、こういったアレンジも可能です。
横長のイラスト(あるいはトリミング)が必要にはなるものの、ばばん!と見せたい絵を大きく見せつつ、個別ページにも対応したサイトが作れます。

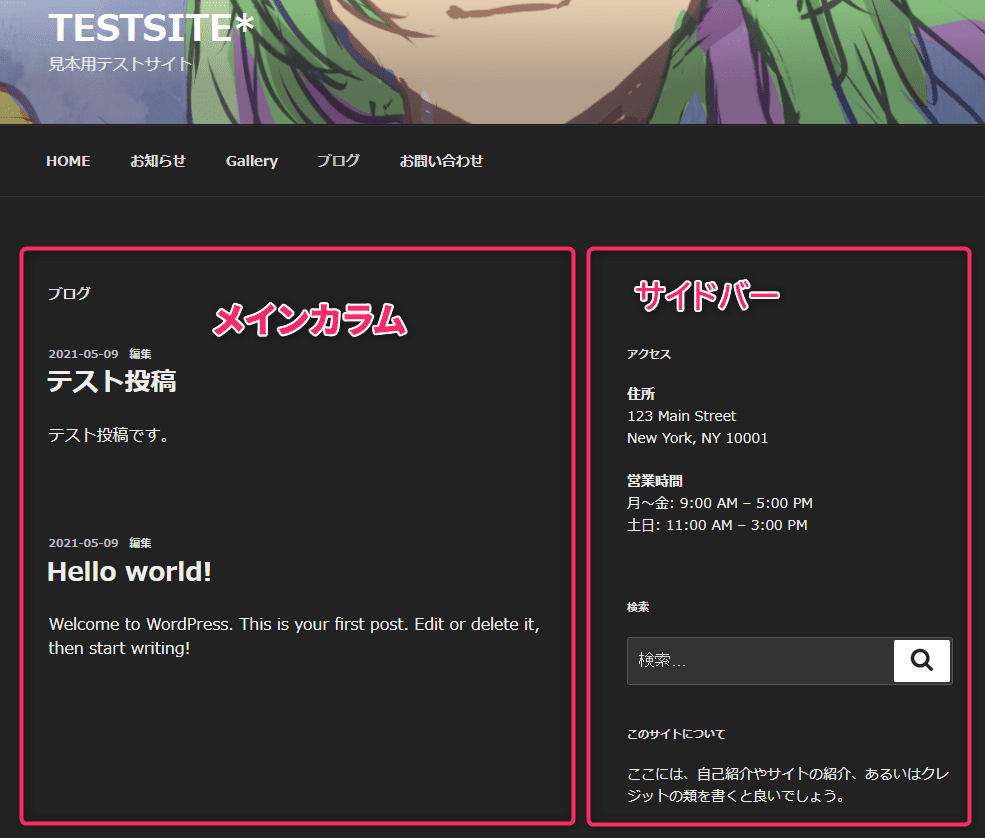
完全2カラム構造
最後に、トップページから2カラムのスタイルです。
このブログ(まろっぱげ。)もそうですね。
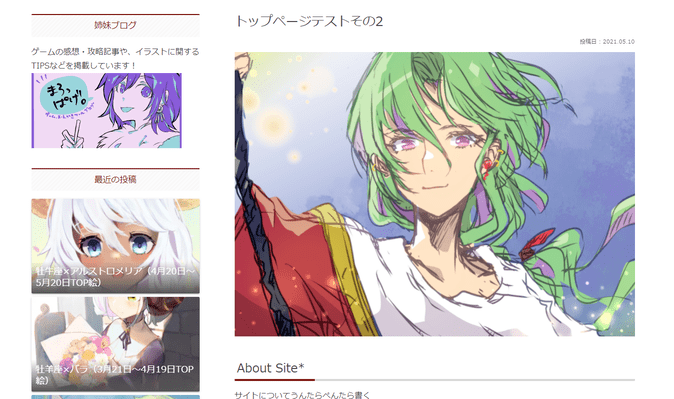
こちらもテストページを作ってみました。
メインコンテンツはそこそこ大きく見せつつ、下にギャラリーを置き、サイドバーに他の情報をおく、なんてこともできますよ。

ちなみにですが、サイドバーは左側に持ってくることもできます。

このスタイルのメリットは、一般的なブログタイプなので多くの方に馴染みがあること。
1ページに多くの情報を入れられるので、告知などもしやすいですね。
- 情報を凝縮して提供したい
- ブログをしっかり書きたい(発信したい)
- 今後複数のサイト運営も行っていきたい
といった方におすすめです。
コンテンツをどのように扱うか?がポイント
それでも迷う、どうしたらいいんだろう……という方は、「コンテンツをどのように扱っていきたいか」を考えてみてください。
例えば1カラムの例として出したサイトは、絵を見せることに関しては一番適していると思います。画面全部が絵になりますからね!
「絵」というコンテンツでサイトを9割以上埋め尽くしたい!という方にはベストな選択とも言えそうです。
逆に「ブログである程度情報発信もしていきたい。自分の文章でマネタイズもできたら……」と考えている場合もあるでしょう。
その場合、自分でしたらある程度ブログ形式によせつつ、別途ギャラリーをわかりやすいところに設置して「ブログもやってるけど絵もやってるよ」とわかるようにしようかな?と考えます。
具体的には「トップページのみ1カラム」や「2カラム」ですね。
これは、イラストがコンテンツの一つとして捉えるようなイメージになっており、より個人のブランディングがしやすい形になっていると考えます。
テーマは後からでも簡単に変えられますので、まずは「これやってみたい!」と思われたものでも全然OK。
もちろん、ご相談にも乗りますのでご安心ください!