「Cocoon」の設定をしたいところですが、ここらへんでプラグインも入れておきたいところです。
とはいえ、プラグインは星の数ほどあり、「一体どれを入れたらいいのか……」と迷うことも少なくありません。私もよく迷って、たくさんのプラグインを入れてテストをしています(笑)。
そんな私が個人的に選ぶ、「とりあえず新しくサイトを作ったら入れておくプラグイン6つ」をご紹介。
有名なものばかりですが、多くの人が評価している=信頼度が高い、とも言えます。

プラグインが悪さをすることもあるので、信頼性が高いやつを使いたいですよね…
個人的な使用感を、詳しく解説してくださっているサイト様と共にご紹介します!
SiteGuard WP Plugin
WordPressのログイン画面のセキュリティを強化してくれるプラグイン。
具体的には
の2つです。
ログインページのアドレスは、デフォルトですとサイトページに「/wp-admin」がついただけ。
WordPressの知識を持っている人であれば、簡単にアクセスできてしまいます。
もちろんそこからパスを割って管理画面に入るのはやってはいけないことながら、いつどこから悪意のある攻撃を受けるかはわかりません。
このプラグインを入れることで、ログインページが以下のように変更され、

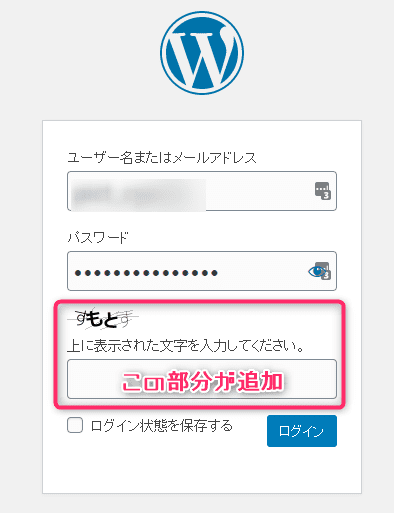
また、ログインする際はランダムな日本語4文字を入力する必要があるため、機械的なアクセスを防げます。


これはいの一番に入れてます。正直テーマ入れる前に入れてます
EWWW Image Optimizer
こちらも超有名プラグイン。
サイト内の画像を最適化し、容量を小さくしてくれるプラグイン。
有料のキーを購入するとさらに細かく、より高クオリティの圧縮をしてくれるそうですが、私は無料のまま使用しています。
すでに外部サイトで画像容量の圧縮を行っていますが、それでもさらにカットできるのがすごい。
個人的に外部サイトでオススメの容量圧縮サイトは「iLOVEIMG」です。
Site Kit by Google
Googleの機能としてブログをやっている人であれば親の顔より見る単語、「Search Console」や「Analytics」、「Adsence」、「Page Insights」をまとめて閲覧できるプラグイン。
「詳細はそれぞれのページで」になるので、毎回詳細なもんしか見ないんじゃ!という方は不要だと思います。
ただ、Googleアカウントと紐付けるだけで勝手にコンソールもアナリティクスも有効化してくれるので、いちいちキーを入れたくない私としては非常に助かります。ずぼら。

ざっと概要だけみて、気になるところがあったら本家で見るっていう方法も十分にアリかと
WP Fastest Cache
こちらも超有名なキャッシュ管理プラグイン。
キャッシュとは一時保存された情報のことで、一度訪問したサイトでキャッシュが作成されると、再度訪問した時に表示が速くなります。
しかしブログが更新されたなど新しい情報に書き換わった場合、キャッシュを削除して新たな情報を読み込ませる必要があるため、こういったキャッシュ系のプラグインを入れるのが王道となっております。
とはいえ、テーマを「Cocoon」にしている場合、テーマ側でキャッシュの設定ができます。
……が、このプラグインではブラウザキャッシュ以外の部分のキャッシュを管理している、という感じ。
こちらの「ゆずゆろぐ。」様で、Cocoon使用者がこのプラグインを使う際の設定を非常にわかりやすく記載されていますので、設定をどうすりゃいいかわからん!という方はぜひ。
ちなみに私も参考というかほぼそのとおりにしています。
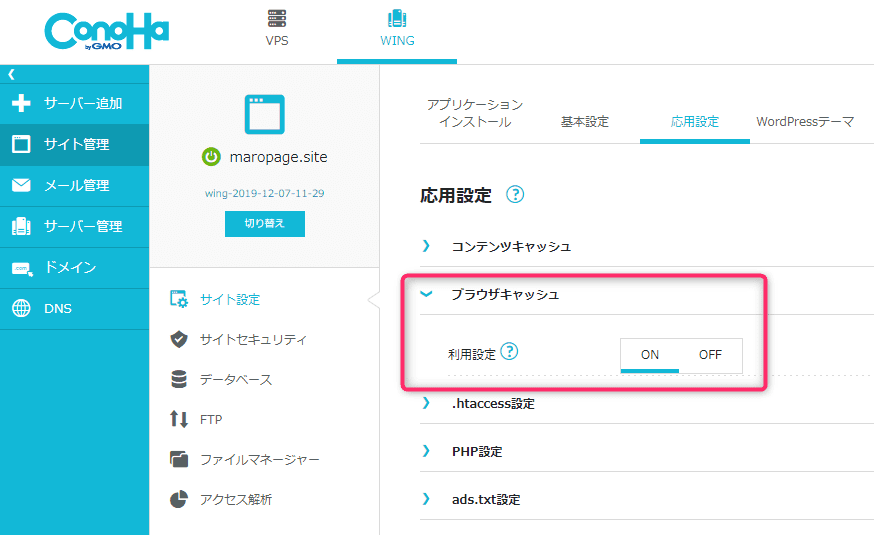
ConoHa Wingを利用している場合
レンタルサーバーが「ConoHa Wing」の場合、サーバー側でキャッシュの設定が一部ですが可能です。

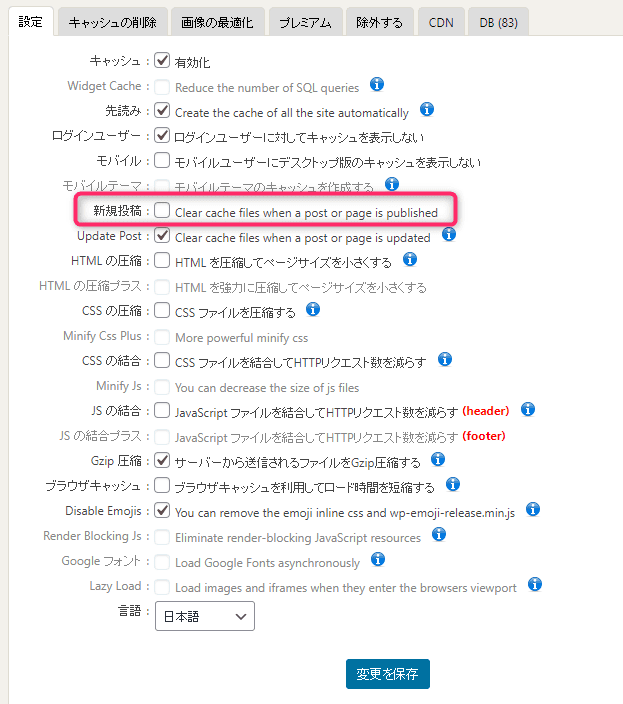
そのため、私はWP Fastest Cacheの設定を以下のようにしています。

ピンクの枠部分、つまり「新規投稿をした際にキャッシュを消去する」のチェックを外しています。

別サイトではオンにしたままですが、特別エラーは起きていないのでチェックを消さなくてもいいかもですが……。
XML Sitemaps
検索エンジンになるだけ速く拾ってもらうことで、検索結果に出やすくなります。
そうするためにには「サイトマップ」をGoogleに認識してもらう必要があるのですが、このプラグインではそれをサポートしてくれます。
最初に設定しておくだけであとは放置でいいので、入れておいて損はないんじゃないかなと。
こちらも「バズ部」様に詳しい設定方法や解説があるので、こちらを参考にしてみてはいかがでしょう。
本気で速く反映したいときは、Search Consoleでアクションをかける方がいいのですが(たしか)、自動でサクっとやってもらいたいならこちらで十分だと思います。
Contact Form 7
こちらも超有名プラグイン。
いわゆる「お問い合わせフォーム」を簡単につくれるプラグインです。
ブログにお問い合わせフォームはいるのか?と思われる方もいると思いますが、今後「Googleアドセンス」を利用したいのであれば必須ですし、それ以外にもお問い合わせフォームがあることで
などなど、お問い合わせフォームはあって損がありません。
「Googleフォーム」をインラインフレームで入れこむ方法もあり以前やっていましたが、こちらの方が正直ラクです。
セキュリティ対策も取れるようになっているので、スパムを弾くこともできますよ!

日本語がデフォルトなのも嬉しい……!!
番外:私が他に入れているプラグイン
上記はどんなサイトであっても入れる!というくらい自分の中での鉄板プラグインなのですが、今回「まろっぱげ。」のみで入れているプラグインもあるので、軽くご紹介します。
Cocoon Color Palette
「Cocoon」上でデフォルトのカラーパレットを自分の好きな色に変更できるプラグイン。
今後使うかも……と思って入れてます(まだ使ってない)
Cocoon Custom BlogCard
「Cocoon」のブログカードをカスタマイズするプラグイン。
本文の抜粋文字数の設定や、サムネイル画像のサイズの変更、「続きを読む」などの文言の追加・カスタマイズができます。
Cocoon Custom Navi
「Cocoon」のグローバルメニューをカスタムするプラグイン。
背景色や文字色、カテゴリのアイコンをプラグインを通して設定できます。
これらのプラグインはすべて「Cocoon」のスキンテーマ「SILK」の作成者「ろこ」様のものです。
「SILK」を使うならオススメ、ということで脳死でインストールしました。
いずれもCSSでもいじれる部分ではありますが、多くのカスタマイズをするとCSSが長くなって汚くなる気がするので、プラグインでできるならそっちのほうがいいやん!とインストールしました。
これらの使い勝手についてもまた書きたいですね。
次は具体的なCocoonの設定に入っていきます
今回でプラグインも入ったので、より「自分のブログ」らしくするための設定を、テーマ「Cocoon」にて行っていきます。
そろそろしょっぱいヘッダーやフッターも変えていきたいですね……!!

この記事を書いている現在、リアルでしょぼい


















コメント